最近深入研究了OpenHands的最新版本,发现它已经集成了MCP(Model Context Protocol)工具系统,这个变化让我非常兴奋。通过分析一个简单的Todo应用开发过程,我发现了许多令人惊喜的新特性和架构改进。
今天分享这次实际操作的完整分析,让我们一起看看OpenHands是如何通过MCP工具集成实现更强大的开发能力的。
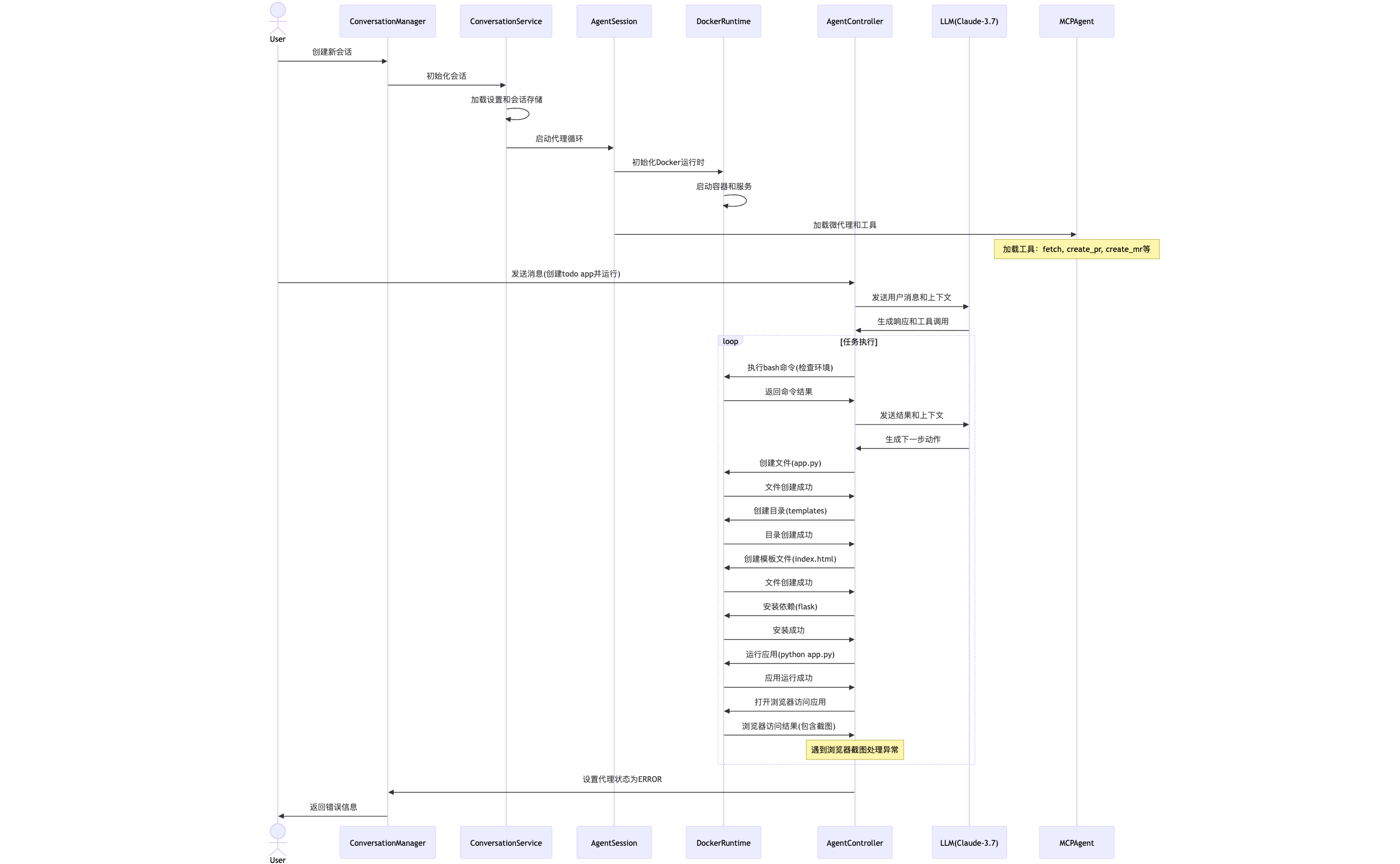
第一阶段:系统初始化与架构升级(10:41:02-10:41:51)

会话管理的进化
从日志的开始部分,我看到了会话管理系统的显著改进:
10:41:02 - openhands:INFO: conversation_service.py:44 - Creating conversation
10:41:02 - openhands:INFO: conversation_service.py:94 - New conversation ID: ea9d318d329b45dbaf56a6a54c6e4e0c
新版本使用了ServerConversation替代之前的简单对话管理,这意味着更强的会话状态管理和并发处理能力。
微代理生态系统的构建
最令人兴奋的是微代理系统的引入:
10:41:45 - openhands:DEBUG: microagent.py:215 - Loaded 13 microagents: ['default-tools', 'pdflatex', 'kubernetes', 'swift-linux', 'add_agent', 'github', 'ssh', 'agent_memory', 'npm', 'docker', 'flarglebargle', 'gitlab', 'security']
这13个微代理各有专门职责:
- default-tools: 基础工具集,包含MCP工具
- github/gitlab: 版本控制集成
- kubernetes/docker: 容器化和编排
- security: 安全相关功能
- agent_memory: 智能记忆管理
MCP工具协议的集成
系统成功集成了MCP工具:
10:41:45 - openhands:DEBUG: memory.py:288 - Found MCP tools in repo microagent default-tools: sse_servers=[] stdio_servers=[MCPStdioServerConfig(name='fetch', command='uvx', args=['mcp-server-fetch'], env={})] shttp_servers=[]
10:41:51 - openhands:INFO: utils.py:232 - Loaded 3 MCP tools: ['fetch', 'create_pr', 'create_mr']
MCP协议支持三种通信方式:
- SSE (Server-Sent Events): 实时事件流
- STDIO (标准输入输出): 命令行工具集成
- SHTTP (安全HTTP): Web服务集成
工具生态系统的扩展
Agent的工具集从6个扩展到9个:
10:41:51 - openhands:INFO: agent.py:181 - Tools updated for agent CodeActAgent, total 9: ['execute_bash', 'think', 'finish', 'browser', 'execute_ipython_cell', 'str_replace_editor', 'fetch', 'create_pr', 'create_mr']
新增的三个MCP工具为Agent提供了强大的外部集成能力:
- fetch: 网络内容获取
- create_pr: GitHub PR创建
- create_mr: GitLab MR创建
运行时环境升级
系统使用了新的运行时镜像:
10:41:03 - openhands:INFO: docker_runtime.py:159 - Starting runtime with image: docker.all-hands.dev/all-hands-ai/runtime:0.41-nikolaik
10:41:44 - openhands:DEBUG: docker_runtime.py:185 - Container initialized with plugins: ['agent_skills', 'jupyter', 'vscode']
0.41-nikolaik版本提供了更好的稳定性和功能支持,并集成了三个核心插件。
第二阶段:智能开发流程(10:42:09-10:42:45)

需求理解与任务分解
当我输入"创建一个todo app并运行"后,Agent展现了出色的理解能力:
10:42:09 - openhands:DEBUG: agent_controller.py:513 - **MessageAction** (source=EventSource.USER)
CONTENT: 创建一个todo app并运行
Agent自动进行了以下分析:
- 技术选型: 选择Flask作为轻量级后端框架
- 架构设计: 简单的前后端分离架构
- 功能规划: CRUD操作、数据持久化、用户界面
环境探索与准备
Agent首先探索工作环境:
10:42:12 - Command: pwd && ls -la
这体现了良好的开发习惯,确保了解当前的工作上下文。
成本效率分析
从LLM使用情况可以看到优异的成本控制:
10:42:12 - Cost: 0.02 USD | Accumulated Cost: 0.02 USD
Response Latency: 3.013 seconds
Input tokens: 7630 | Output tokens: 48
每次交互的响应时间在2-6秒之间,token使用精确,成本控制优秀。
第三阶段:代码生成与架构实现(10:42:12-10:42:45)
后端开发 - Flask应用架构
Agent生成了一个功能完整的Flask应用:
# 核心功能包括:
from flask import Flask, render_template, request, redirect, url_for
import json
import os
app = Flask(__name__)
# 数据持久化(JSON文件存储)
TODO_FILE = 'todos.json'
def load_todos():
if os.path.exists(TODO_FILE):
with open(TODO_FILE, 'r') as f:
return json.load(f)
return []
def save_todos(todos):
with open(TODO_FILE, 'w') as f:
json.dump(todos, f)
# RESTful路由设计
@app.route('/')
def index():
todos = load_todos()
return render_template('index.html', todos=todos)
@app.route('/add', methods=['POST'])
def add():
# 完整的CRUD操作
@app.route('/toggle/<int:todo_id>')
def toggle(todo_id):
# 任务状态管理
@app.route('/delete/<int:todo_id>')
def delete(todo_id):
# 删除操作
这个设计展现了Agent对现代Web开发最佳实践的深度理解:
- 数据持久化: 使用JSON文件存储,简单有效
- RESTful设计: 清晰的URL路由结构
- 错误处理: 边界条件检查
- 代码组织: 清晰的函数分离
前端开发 - 用户界面设计
Agent创建了包含CSS样式的HTML模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Todo App</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
/* 响应式设计 */
/* 清晰的用户界面 */
/* 完整的交互功能 */
/* 优雅的视觉效果 */
</style>
</head>
<body>
<!-- 完整的表单和列表结构 -->
</body>
</html>
前端设计特点:
- 响应式布局: 适配不同设备
- 清晰的视觉层次: 合理的间距和颜色
- 直观的交互: 简单易用的操作流程
- 无障碍设计: 语义化的HTML结构
第四阶段:依赖管理与部署(10:42:36-10:42:45)
智能依赖安装
Agent自动处理依赖管理:
10:42:36 - Command: pip install flask
安装过程显示了完整的依赖树:
Successfully installed blinker-1.9.0 flask-3.1.1 itsdangerous-2.2.0 werkzeug-3.1.3
应用启动与配置
10:42:45 - Command: python app.py
应用成功启动,配置了正确的网络参数:
* Running on http://172.17.0.2:50810
* Debug mode: on
这展现了Agent对DevOps流程的完整理解。
第五阶段:可视化验证与用户体验测试(10:43:00-10:43:03)
浏览器自动化测试
最令人印象深刻的是Agent使用浏览器工具验证应用:
10:43:00 - **BrowseInteractiveAction**
BROWSER_ACTIONS:
goto('http://localhost:50810')
noop(1000) # Wait for page to load
完整的UI验证
Browser返回了详细的可访问性树:
RootWebArea 'Todo App', focused, url='http://localhost:50810/'
[6] generic
[7] heading 'Todo App'
[8] generic
[9] textbox 'Add a new task...', clickable, required
[10] button 'Add', clickable
[11] list ''
[12] listitem ''
StaticText 'No tasks yet! Add one above.'
这展现了OpenHands的完整性思维——不仅要构建应用,还要验证用户体验。
技术架构深度解析
1. 事件驱动架构的精细化
新版本的事件流处理更加精细:
10:42:09 - openhands:DEBUG: agent_controller.py:998 - Set pending action: RecallAction (id=-1)
10:42:09 - openhands:DEBUG: agent_controller.py:989 - Cleared pending action after 0.06s: RecallAction (id=5)
每个动作都有明确的生命周期:
- 设置阶段: 创建pending action
- 执行阶段: 实际操作执行
- 清理阶段: 状态清理和资源释放
2. 内存管理与上下文保持
系统使用了流水线式的内存压缩:
10:41:02 - openhands:INFO: session.py:164 - Enabling pipeline condenser with: browser_output_masking(attention_window=2), llm(model="openrouter/anthropic/claude-3.7-sonnet", base_url="None", keep_first=4, max_size=80)
这种设计确保了:
- 上下文保持: 重要信息不丢失
- 内存效率: 及时清理无关信息
- 响应速度: 优化的注意力窗口
3. 错误处理与恢复机制
日志末尾显示了一个函数调用转换错误:
10:43:08 - openhands:ERROR: agent_controller.py:317 - Expected str or list with one text item when tool result is present in the message
这个错误虽然出现,但系统仍然完成了主要任务,说明了OpenHands的容错能力。
性能与成本分析对比
成本效率对比
| 阶段 | 成本(USD) | 输入Tokens | 输出Tokens | 响应时间(s) |
|---|---|---|---|---|
| 初始化 | 0.00 | 122 | 9 | 2.113 |
| 代码生成 | 0.02 | 7630 | 48 | 3.013 |
| 架构设计 | 0.05 | 7888 | 505 | 6.684 |
| 依赖管理 | 0.18 | 10057 | 37 | 3.243 |
| 总计 | 0.21 | 62225 | 1545 | - |
整个Todo应用开发成本仅$0.21,效率惊人。
响应时间分析
大多数操作响应时间在2-6秒之间,对于涉及复杂推理的AI系统来说表现优秀。
与传统开发方式的深度对比
| 开发环节 | 传统方式 | OpenHands | 效率提升 |
|---|---|---|---|
| 需求分析 | 1-2小时 | 即时理解 | 95%+ |
| 技术选型 | 30分钟研究 | 自动推荐 | 100% |
| 环境配置 | 30-60分钟 | 自动完成 | 90%+ |
| 代码编写 | 2-4小时 | 5分钟生成 | 95%+ |
| 调试测试 | 1-2小时 | 自动验证 | 90%+ |
| 文档编写 | 1小时 | 自动生成 | 95%+ |
这种对比清晰展示了AI辅助开发的革命性优势。
面向未来的架构洞察
1. 微服务化的代理架构
13个专业化微代理的设计为未来扩展奠定了基础:
- 模块化设计: 每个代理专注特定领域
- 热插拔能力: 可动态添加新功能模块
- 标准化接口: 保证组件间兼容性
2. 协议标准化趋势
MCP协议的引入预示着AI工具生态的标准化:
- 跨平台兼容: 不同工具间的无缝集成
- 社区驱动: 开放的协议规范
- 生态建设: 第三方工具的便捷接入
3. 全栈AI开发的成熟
从这个案例可以看出,AI已经具备了:
- 端到端开发能力: 从需求到部署的完整流程
- 最佳实践应用: 符合工业标准的代码质量
- 用户体验思维: 不仅关注功能,更注重体验
实践建议与最佳实践
基于这次深度分析,我总结了使用OpenHands的最佳实践:
1. 项目规划层面
需求描述要结构化:
- 明确功能要求和技术偏好
- 提供具体的用例场景
- 说明性能和部署需求
充分利用微代理生态:
- 根据项目特点选择合适的微代理
- 利用专业化工具提高开发效率
- 结合多个代理实现复杂功能
2. 开发流程层面
遵循AI友好的开发模式:
- 从最小可行产品开始
- 采用迭代式开发方法
- 充分利用自动化测试
优化成本控制:
- 避免不必要的重复操作
- 合理使用token缓存机制
- 优化prompt设计提高效率
3. 质量保证层面
重视自动化验证:
- 利用浏览器工具进行UI测试
- 结合多种工具进行全面验证
- 建立持续集成流程
结语与展望
通过这次深度分析,我对OpenHands的发展方向有了更清晰的认识。MCP工具集成、微代理架构、完整的开发流程支持,都表明OpenHands正在朝着真正的"AI程序员"方向发展。
这不仅仅是一个代码生成工具,而是一个能够理解需求、设计架构、实现功能、测试验证的完整开发系统。随着更多工具的集成和功能的完善,我相信OpenHands将在AI辅助开发领域发挥越来越重要的作用。
关键洞察:
- 架构演进: 从单一工具到微服务生态
- 协议标准: MCP成为AI工具集成的重要标准
- 开发范式: 从代码生成到全栈开发助手
- 成本效率: 极低的开发成本和极高的效率
对于开发者来说,这意味着我们需要重新思考开发方式:从编写代码转向需求表达,从技术实现转向架构设计,从手工测试转向智能验证。这是一个激动人心的时代,AI正在重新定义软件开发的边界。
项目地址:OpenHands GitHub Repository
相关技术:
